Adding a Google Maps widget to a website for brick-and-mortar stores can help customers find the store easily. But adding a map plugin can potentially slow down a website’s speed. And, low page loading speeds can significantly spoil customer experience.
In this article, we will discuss ways to fix this and other important points to boost your website’s speed.
How page speeds affect a website’s traffic
Webpage speed contributes directly to the conversion rates. Studies have shown that the quicker a webpage loads, the higher the chances of a visitor taking the targeted action on that page.
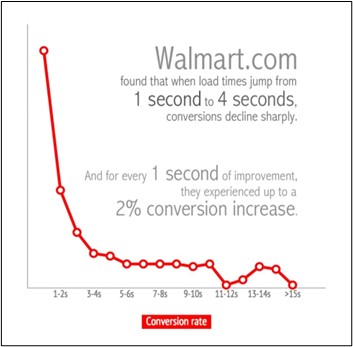
Kissmetrics found 47% of customers expect a website to load in 2 seconds or less. Moreover, Walmart found that for every 1 second improvement in page load time, conversions increased by 2%.

Why slow website speeds are bad for business
Small changes in conversion can massively impact the revenue a website generates.
Take Walmart for example. If the company earns 5 million in sales per year and conversion rates are increased by just 2% (by improving the website’s loading time by only a second), the results are profound. That equates to a whopping $100,000 increase in revenue.
How adding Google Maps to a WordPress website can kill a website’s speed
Google Maps in general tends to significantly reduce a WordPress website’s speed. It is a complex web application so it needs several files to effectively function on your webpage.
It can add over 1/2 MB of extra files (requests) to page download, and normally has 40 different requests needing to be downloaded.
Not adding Google Maps to the webpage, would only take 14 requests for the page to load.
In addition, these are loaded from different domains – needing lookups for every domain slowing the webpage speed even more.
Google Maps is a complex web application so it requires a lot of files to make it work on your website.
How to determine if your maps plugin (or another plugin) is responsible for slowing down your website
Here are the steps you need to follow:
Step 1: Run a Speed Test
You can use several free online speed testing tools. Pingdom can be one.
Step 2: Create a Copy of Your WordPress Site in a Staging Environment
Avoid doing this on the live site to prevent disruption to your visitors. In absence of a copy, you can set up a staging environment that mirrors the current website.
Step 3: Note the Slowest WordPress Plugins
Refer to this list to know whether it’s just your Google Map plugin or other plugins affecting the speed.
However, it’s wise to test the plugins once before deleting them as there might be other issues like plugin conflict for instance, leading to low performance.
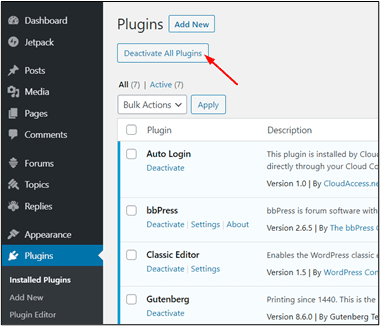
Step 4: Test All Your Plugins

Test plugins by bulk deactivating them from the Plugins menu in WordPress. If the loading issue is fixed, it’s your plugins causing the problem.
Step 5: Reinstall Your Plugins One at a Time And Check The Speed
Here you’ll identify which plugin (or plugins) is slowing down your WordPress site.
Reactivate one plugin at a time.
With the first plugin reinstalled, open your staging website and check the loading speed. If the speed is as good as it was without the plugins, keep it.
Deactivate this plugin and test the next one until you find the ones that slow your website. It would most likely be your Google Map plugin.
Step 6: Delete the Slow Plugin
Go to your live WordPress site to delete the slow plugin.
What you can do to improve page speed if you have a map plugin
If you are keen on installing a Google Maps plugin, you need to find a replacement that helps you with the best speed. We strongly recommend Google Maps Widget PRO.
Here’s why:
As mentioned earlier it takes multiple requests for other plugins, however, with Google Maps Widget, it takes just one – ensuring optimal speed.
Post-installation, open your speed testing tools once more and re-run your updated website.
Your load times and performance scores should now have significantly improved.
Still not satisfied with your webpage loading speed? Here are some other factors to consider:
Other factors that can reduce a WordPress website’s speed
Consider these points:
Type of Web Host
Shared hosting is often preferred by businesses because of its cost-effectiveness. But, it can cause performance bottlenecks and can significantly reduce website speed during high-traffic times. A private or dedicated server is more expensive, but it can offer great speed.
It’s also worth considering a host specifically geared towards WordPress, which offers the following:
- Better web performance
- Free SSL certificates
- Uptime reliability
- One-click WordPress installation
Here’s a list of the best WordPress hosting providers of the year.
Large Videos and Pictures
Though large, HD visuals make a website attractive they can also significantly reduce the page loading time.
A WordPress plugin like Imagify for real-time image compression as you build and update your site.
Never upload any video on the site. Instead, embed them on the site after uploading them on YouTube, etc.
Protect Hotlinking
With hotlinking, media files embedded on other sites consume the bandwidth of your site and reduce the page loading speed.
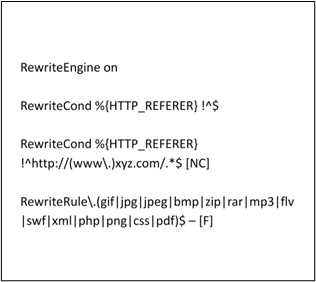
To avoid this, create a .htaccess file using the following code and upload it to your website. Replace the xyz.com in the code below with your domain name.

Server location
Images to JavaScript code, all forms of data still have to travel which increases load speed by microseconds. Use a content delivery network to tackle this. CDN is a network of servers sprawled globally, caching static web content and files, to minimize location-related performance issues.
Website cache
The following three types of caching can have a huge impact on loading speed:
Browser or client-side caching happens in your visitors’ web browsers. Plugins like WP Super Cache and WP Rocket can help control cache headers to optimize performance from the visitors’ browsers.
Page or server-side caching eliminates extensive PHP and MySQL queries by delivering HTML files to browsers that previously used the website.
Object caching is important for highly dynamic websites that pull in lots of content. A plugin like Redis can enable your website to serve users with just a snapshot of the site improving loading speed.