Website visitors are very quick to judge the book by its cover. More precisely, a person takes less than 5 seconds to decide whether they should spend their time on a website. People always scan the landing page first. If they like what they see, they’ll go ahead and either consume the content or move to another relevant page within the same website.
In today’s digital marketplace, successful brands are providing more than “good web design.” In fact, an attractive design becomes less important as the user experience (UX), and the dynamic functionality of the site become very important.
In today’s post, we’re presenting seven tricks that professional web developers use to improve the overall design, the user’s experience, and the overall performance of the website.
1. Go for Responsive Design
Responsive design is an absolute must in today’s mobile digital landscape. Google has announced the mobile-first indexing update, an algorithmic change that’ll alter the web development game forever. And it’s not just Google that’s encouraging webmasters to improve their site’s mobile experience. It’s also the users, who mainly use their phones when browsing the internet.
Implementing a responsive design will ensure that every user, no matter the device he’s using, will be able to consume your content and interact with your brand. You should either choose a responsive pre-built theme and modify it as you go or start designing it from scratch. What matters is that the website is fully responsive, offering a design that all screens can incorporate with ease.

2. Use Only Eye-Catchy Images
Don’t post visual content unless it’s truly stimulating, eye-catchy, or interesting. Don’t get me wrong – you must use visual content to diversify your pages. However, the pictures you use must be totally attractive, or they’re not worth their while.
Bill Matthews, a Web Developer at Essaygeeks, suggests that “There’s a good rule that you can follow when posting images. It’s called the “Bil” method, and it suggests that all the images you post online must convey or represent one of these three aspects: Brand (or Branding), Interaction, or Information. Let the image speak for itself!”
3. Improve Your Productivity Using WordPress Plugins
Successful web developers don’t work alone. They use dozens of digital tools to improve their productivity and results. If they do it, so should you. WordPress offers a vast plugin marketplace that you can access and leverage.
Depending on your style of work, your needs, and your preferences, you should choose a few plugins to focus on. Try to master them and involve them in your work, and you’ll see huge improvements.
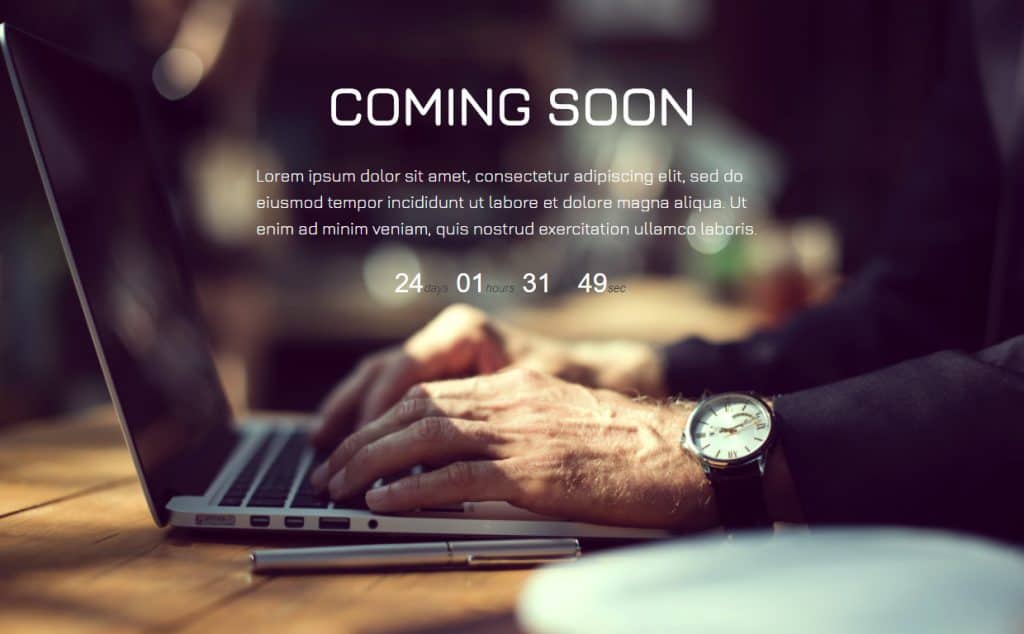
For instance, if you have a local business with a real physical address and want to show your location to your potential clients, embed Google Maps Widget. If you are starting a business and want to attract customers before the official start of work, make a Coming soon page with a relevant information about your business.
4. Make Your Content Easy to Access and Digest
People visit web pages because they’re looking for something. Whether they want to entertain themselves, find critical information, or discover solutions to their problems, they expect to achieve it through content. Whether it is a fun video or an 8-hour long how-to tutorial, it’s still content.
Therefore, even though the design of your page is essential, you need to remember what your users are looking for. Emphasize the most important content and make it easy-to-digest. That means no complicated words, no blocks of text, and no distractions.
5. Add Enough White Space
The white space on your website’s page is undoubtedly your best friend when it comes to prioritizing the most critical information on your site. Naturally, people look for content whenever they access a page. If you organize your page like a newspaper, you’ll fill it all with text. When a user arrives, he or she will be bombarded with information, making him or her instantly bounce off the page or become distracted by something less important.
Use white space efficiently, and your design will be elegant, minimalistic, and great for the user. To polish your site even better, highlight your most important information around white space.
6. Provide Short and Simple Forms
Whether online or offline, absolutely nobody enjoys filling long and complicated forms. Understand that grabbing the attention of your audience is getting harder and harder. Your role is to simplify the path that your website visitors must move through to get from point A to point B.
Without forms, there’s no effective interaction between the site and its users. There’s the email opt-ins, the site registrations, the lost password recovery process, the submissions, the contact pages, and the list could go on.
Keep your forms short, simple, and concise. Try your best to make them even friendly and intuitively usable. Don’t put the users through too much trouble and they’ll convert!
7. Consistency is Key
Commit to improve your users’ experience on a consistent basis and make it a journey instead of a goal. With enough action and persistence, you’ll find that improving the performance of your WP site is no longer painful but somewhat challenging and fun.

Takeaways
Now that you understand the importance of responsive design, the need for a visual hierarchy, the role of eye-catchy images and WP plugins, you’re ready to start tweaking and working on your website. Even though WordPress offers a lot of features to its users, you can’t expect from it to do everything for you. Read some useful tips that will help you use WordPress to its full potential.
If you’re working on your platform, you should consistently measure the impact of your design changes through analytics software. Optimize as you go!